レスポンシブデザインのブレイクポイントはこれに決めた!

2020年、当サイトをレスポンシブデザイン化(遅そ!)にするにあたって悩んだのがブレイクポイント。 当サイトの観覧率はPC70%、スマホ30%でPC率の方...

2020年、当サイトをレスポンシブデザイン化(遅そ!)にするにあたって悩んだのがブレイクポイント。 当サイトの観覧率はPC70%、スマホ30%でPC率の方...

やっとスマホに対応しました。昔の記事はまだ調整していないので少しずつ調整したいと思います。 テーブルタグがちょっと大変そうですが・・・...

背景にグラデーションを使ったサイトを最近見かけるようになりました。今回はCSSで簡単にグラデーションを実装する方法とおすすめの実例などを紹介します。 ...

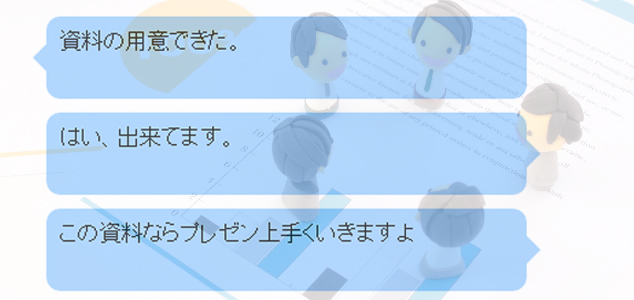
チャットなどで見かける対話式レイアウト。画像を使わずCSSのみで作成します。 CSSで基本的な三角形の作り方 CSSのborderを使って三角形を作りま...

今回はWEB担当者が使うと便利なGoogle Chromeの拡張機能を紹介したいと思います。山のようにある拡張ですが、それを上手く使いこなせば仕事効率が抜群...

サイト内で多用するボタン、色々なタイプのボタンを用意しなければいけない場合もあると思います。このページでは数分で完成するボタンデザインを幾つか紹介したいと思...

私の大好きなビール!のどに突き刺さるような刺激、春も夏も秋も冬だって良く飲んでます。そんなビール好きの私が最高潮に興奮するようなフェス、「大江戸ビール祭り2...

最近よく見かける上部固定メニュー。今、ユニクロサイトでも採用されていますね。 先日、サイト制作で実際に上部固定メニューを実装したので、作り方を紹介したいと思い...

(注*2014年1月24日に公開された記事を再編集したものです。) jQueryの知識はほぼ必要なし! ホ...

方言に関する質問を「はい」か「いいえ」で答えて、出身地を特定してしまうサービス「方言チャート100」が面白いとネットで話題になっています! ということで、...