2016.01.07 / 更新日:2020.05.04
きれいで美しいグラデーションをCSS3で簡単に作る方法

背景にグラデーションを使ったサイトを最近見かけるようになりました。今回はCSSで簡単にグラデーションを実装する方法とおすすめの実例などを紹介します。
CSSでグラデーションを実装
「linear-gradient()」を指定するとグラデーションが表現できます。しかし、今現在「background」と「background-image」プロパティで指定した場合のみ、一部のブラウザで有効になります。ブラウザによって指定方法が違うので注意が必要です。
CSS3の書式
linear-gradient(開始位置と角度, 開始色, 途中色, 終了色);
サンプル
CSS
.linear-gradient-sample01{
background:linear-gradient(#009999,#000066);
}
グラデーションのサンプル
サンプル-角度をつける
CSS
.linear-gradient-sample02{
background:linear-gradient(45deg,#009999,#000066);
}
グラデーションのサンプル 角度を45度つける
サンプル-写真にグラデーションをつける
backgroundプロパティをカンマで区切ると複数の背景を使用できるので、それを利用して背景画像にグラデーションをかけます。「rgb」は透明を設定できるので、まず基本となるグラデーションに透明度を指定し、次に背景画像を指定すれば画像にグレデーションをかけることができます。
CSS
.linear-gradient-sample03{
background:linear-gradient(-45deg, rgba(255, 182, 193, 0.8 /*透明度0.8指定*/), rgba(255, 215, 0, 0.8 /*透明度0.8指定*/)),
url(/blog/wp-content/uploads/css-linear-gradient-image01.jpg);
}
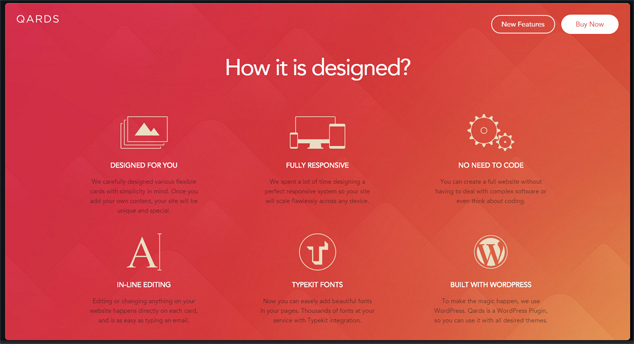
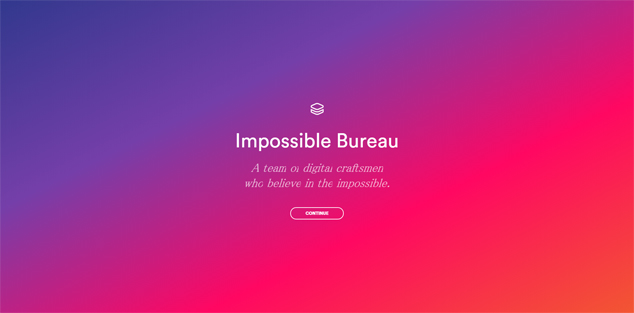
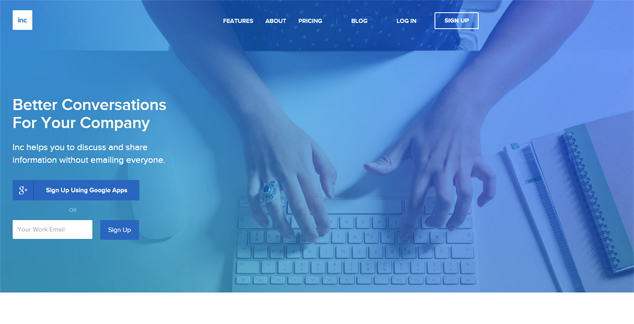
グラデーションがきれいなWEBサイト
まとめ
いかがでしたか?いがいと簡単にCSSでグラデーションを表現できたいと思います。サイトのイメージを簡単に変えられますし、ボタンになどにも利用できると思います。