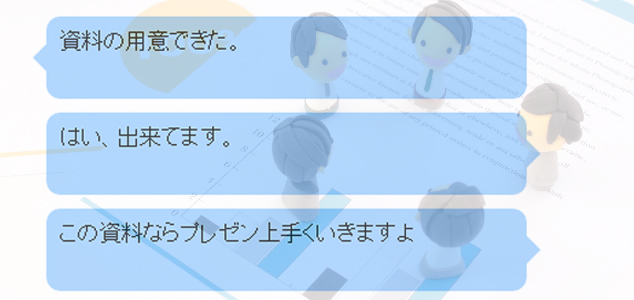
CSSで三角形を作って、チャット風吹き出し会話を作ってみる

チャットなどで見かける対話式レイアウト。画像を使わずCSSのみで作成します。
CSSで基本的な三角形の作り方
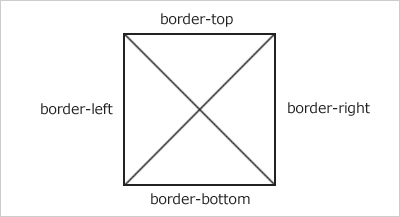
CSSのborderを使って三角形を作ります。最初にボックスの幅と高さを0pxとします、もちろんこのままだと何も見えません。ここにborderで線幅を指定することで、borderがボックスの外側に向かって広がります。この時、上下左右が斜めに交わっているので、下向きの三角が作りたい場合は、「border-top(トップ)」に色を指定するとDEMOのような三角形ができます。
.sankaku-sample1{
width:0;
height:0;
border:100px solid transparent;
border-top:100px solid #ff0000;
}
全てのborderに色付けしてみると
.sankaku-sample2{
width:0;
height:0;
border-top:100px solid #ff0000;
border-left:100px solid #0000ff;
border-right:100px solid #009900;
border-bottom:100px solid #FFFF00;
}

色分けすることで、分かりやすくなったとも思います。この三角を応用して吹き出し会話を表現します。
チャット風吹き出し会話を表現
チャット風会話の基本HTML
基本となるHTMLを用意します。会話になるひとつひとつは後で編集しやすいように「.message」でまとめる単純な構成にします。ここでインライン要素があるspanを入れとくと後々便利になるので入れます。
チャット風会話の基本CSS
基本となるCSS作成します。span要素にブロックボックスを生成できる「display:block;」指定しておきます。
.message{
overflow:hidden;
margin:0 50px 10px 50px;
padding:0;
}
.message span{
display:block;
margin:0;
padding:0;
}
次に発言者用のCSSを装飾します。「.fukidashi-content」ではmarginで三角が表示されるように左右に10pxの空きを作ります。
.message .fukidashi-content{
position:relative;
box-sizing:border-box;
width:350px;
min-height:60px;
margin:0 10px;
padding:10px;
border-radius:10px;
background:#99CCFF;
}
発言者の吹き出しCSS
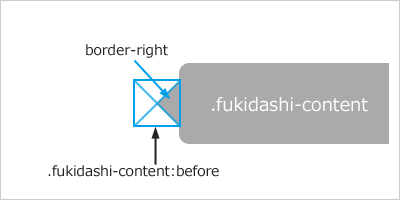
吹き出し部分のCSSです。「.fukidashi-content」に対して、直前に内容を挿入する「:before」擬似要素を追加します、それにborderを指定すると吹き出し三角形が描けます。
.message.reverse .fukidashi-content:before{
right:-20px;
left:auto;
border-color:transparent;
border-left-color:#99CCFF;
}

逆の発言者の吹き出しCSS
「.message」に対して「.reverse」というクラスを追加して、吹き出しを逆向きにするスタイルを追加します。marginの方向と位置を調整すれば大丈夫です。
.message .fukidashi-content:before{
border:10px solid transparent;
border-right-color:#99CCFF;
position:absolute;
top:20px;
left:-20px;
display:block;
width:0;
height:0;
content:"";
}
まとめ
会話型のレイアウトはいかがだったでしょうか?最近は使う回数は少ないかもしれませんが、「よくある質問(Q&A)」ページなど普通の文字のみで会話をレイアウトするよりは、吹き出しを加えて会話型にするとより説得力が増すと思います。