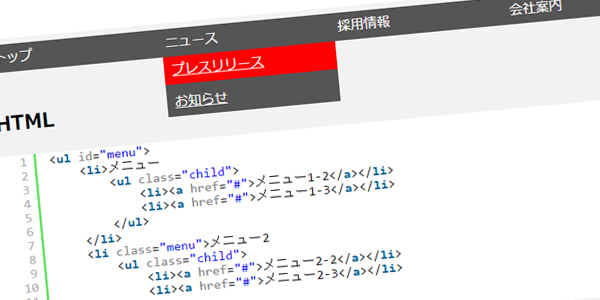
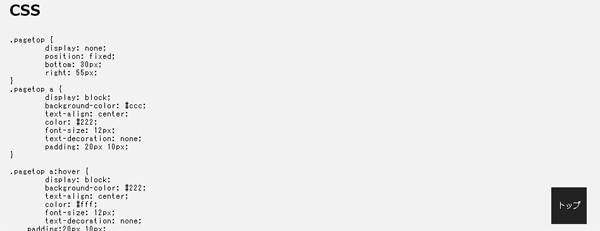
レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた

最近よく見かける上部固定メニュー。今、ユニクロサイトでも採用されていますね。 先日、サイト制作で実際に上部固定メニューを実装したので、作り方を紹介したいと思い...

最近よく見かける上部固定メニュー。今、ユニクロサイトでも採用されていますね。 先日、サイト制作で実際に上部固定メニューを実装したので、作り方を紹介したいと思い...

(注*2014年1月24日に公開された記事を再編集したものです。) jQueryの知識はほぼ必要なし! ホ...

(注*2013年7月1日に公開された記事を再編集したものです。) フォームでの離脱率がもっとも大きい悩みの種 Web担当者の方こんな悩みはありませんか?...

あっ!という間にjQueryポップアップが実装できる方法 シンプルなjQueryポップアップを実装したいときにおすすめ!ライトボックスを使って誰でも簡単に...

メニューの階層を一気に表示できる事が出来るドロップダウンメニュー。ユーザーが目的ページまでたどりやすく、最近では多くのサイトがドロップダウンメニューを採...

WEB制作はスピードが命!作るなら簡単ですぐ作れるほうが良いに決まってますよね。 私はこのjQueryスクロールを約7分で実装する事ができました。jQ...

アコーディオンメニューは楽勝で作れます! 今回はjQueryを使って実戦向きなアコーディオンメニュー紹介します。「jQueryって難しいんでしょ?」と...