2014.11.11 / 更新日:2015.04.21
誰でも出来る!jQueryでドロップダウンメニューをわずか7行で完成させる方法

メニューの階層を一気に表示できる事が出来るドロップダウンメニュー。ユーザーが目的ページまでたどりやすく、最近では多くのサイトがドロップダウンメニューを採用しています。
そのドロップダウンメニューを今回はjQueryをたった7行書くだけで簡単に設置できる方法を紹介します。よかったら活用してください。
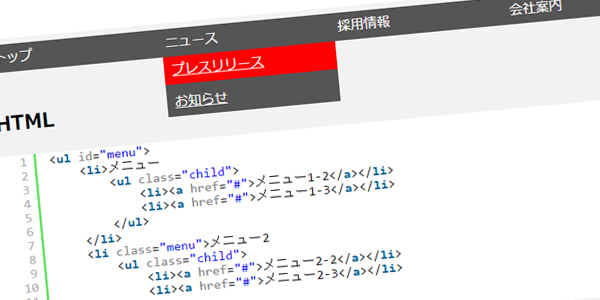
ドロップダウンメニューのサンプルはこちら
HTMLファイルのHEAD内にjQeryを記述
$(function(){
$('#menu li').hover(function(){
$("ul:not(:animated)", this).slideDown();
}, function(){
$("ul.child",this).slideUp();
});
});
ドロップダウンメニューにするHTMLを書く
CSSでドロップダウンメニューのデザインを整える
背景色などは自由に変えてサイトのイメージに合うものにしてください。
ul{
list-style-type: none;
margin: 0;
padding: 0;
color: #fff;
}
ul#menu li{
float: left;
position: relative;
margin: 0;
padding: 5px;
width: 200px;
background-color: #555555;
display: block;
}
ul.child{
display: none;
position: absolute;
margin-left: -5px;
padding: 0;
}
ul.child li a{
padding: 5px 10px;
margin-left: -5px;
margin-right: -5px;
margin-bottom: -5px;
display: block;
color: #fff;
}
li a:hover{
background: #ff0000;
}
まとめ
あくまでも簡単にドロップダウンメニューを作る方法を紹介しました。第2階層や第3階層などはできないと思います。