画像加工ネタ切れならコレ試して!明暗くっきり覆い焼きカラー

最近、画像加工がネタ切れ気味だったので色々と試してみました。時間をかければ納得のいく加工ができるかもしれません。けど、効率よく短時間でできる加工じゃなければ、仕事では使えません。
そこでフォトショップの覆い焼きカラーで加工したら10分程でいい感じに出来上がったので紹介したいと思います。明るさと彩度をはっきり画像に持たせたい方にはオススメです。
いつもと違う画像加工を必要な時は試す価値ありです!
1.画像を配置
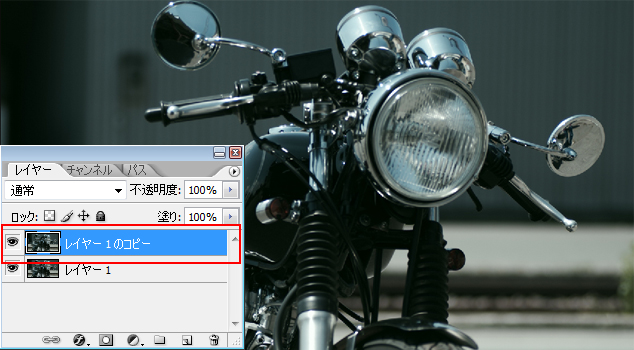
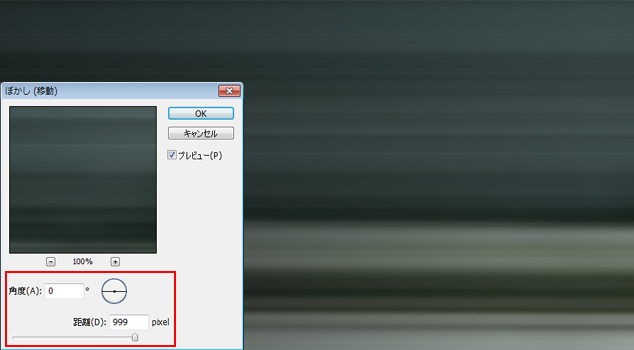
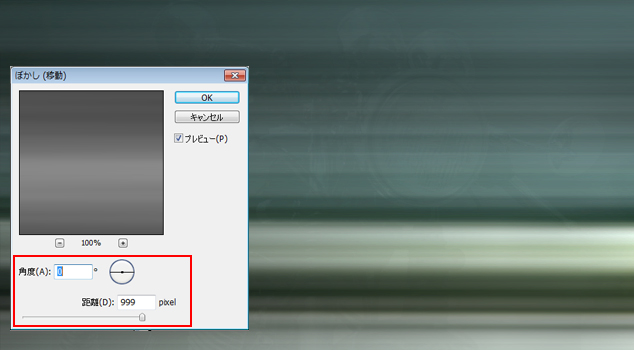
画像を配置します。その後、(図1)レイヤー→レイヤー複製を実行します。複製したレイヤーに対し、(図2)フィルタ→ぼかし(移動)を適用します。
図1:レイヤー→レイヤーを複製

図2:フィルタ→ぼかし(移動)角度:0 距離:999

2.雲模様1を実行
レイヤー→新規レイヤーを実行し、次に描画色と背景色を初期設定にし、(図3)フィルタ→描画→雲模様1を実行します。
図3:フィルタ→描画→雲模様1

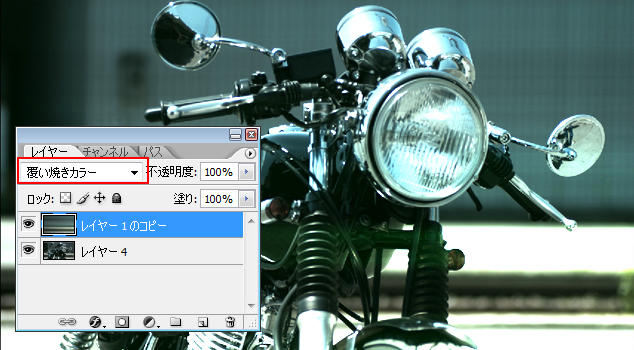
3.覆い焼きカラーを実行
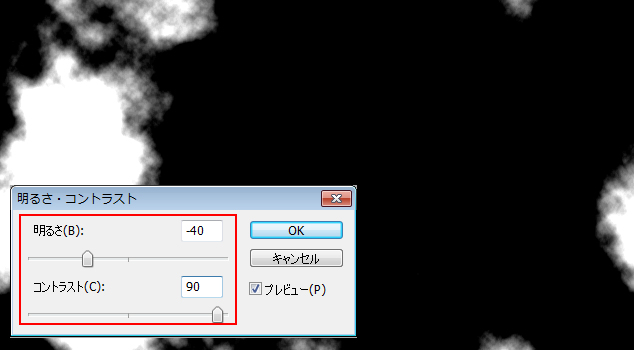
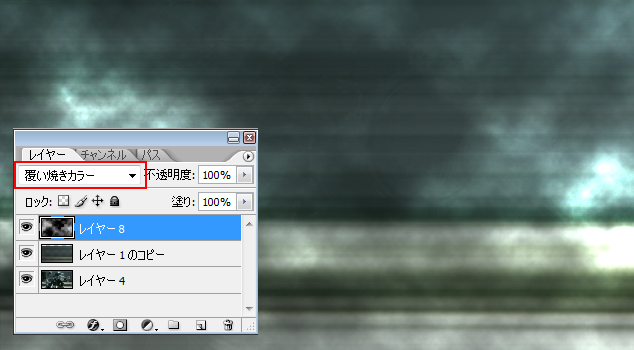
空模様1を実行したレイヤーに対し、(図4)イメージ→色調補正→明るさ・コントラストを適用します。コントラスト終了後、そのままレイヤーパレットの描画モードを(図5)覆い焼きカラーに変更します。
図4:イメージ→色調補正→明るさ・コントラスト

図5:覆い焼きカラー

4.ぼかし(移動)適用
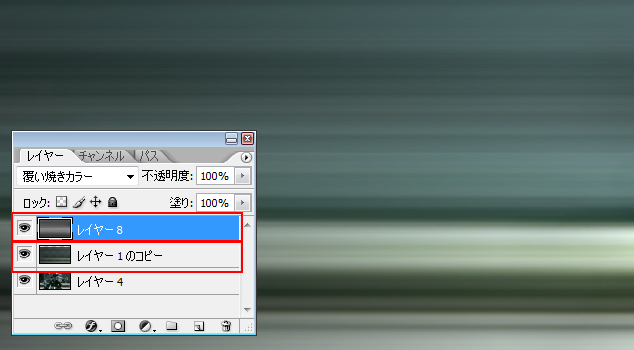
覆い焼きカラーをしたレイヤーを次に、(図6)フィルタ→ぼかし→ぼかし(移動)を適用し、その後、(図7)レイヤー→下のレイヤーと結合を実行します。
図6:フィルタ→ぼかし→ぼかし(移動)

図7:レイヤー→下のレイヤーと結合

5.完成
最後に結合したレイヤーのレイヤパレットの描画モードを(図8)覆い焼きカラーに変更して終了です。
図8:覆い焼きカラー

まとめ
いかがでしたか?短時間で明暗くっきりしたと思います。フォトショップのブレンドカラーはたくさんあり迷いますが、覆い焼きカラーは色んな画像に使えるのでおすすめです。