2015.05.08 / 更新日:2015.05.08
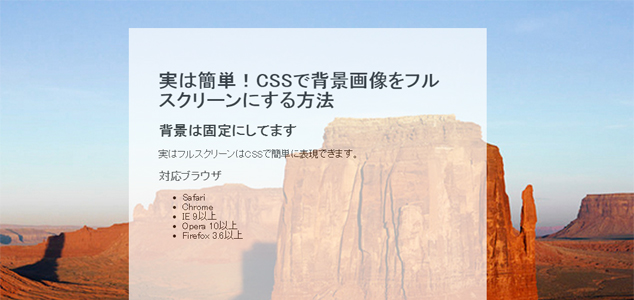
実は簡単!CSSで背景画像をフルスクリーンにする方法

最近、フルスクリーンを使用したサイトをよく見かけるようになりました。「どーん」と大きな写真は、インパクトがあってはじめてアクセスしてきたユーザーに印象を残すことが出来ます。
けど、フルスクリーンにする方法って、色々と難しくって面倒臭いんじゃない?
いやいや意外と簡単で、CSSを何行が書き足すだけでOKです。
フルスクリーンのサンプルはこちら
それではフルスクリーンにする方法です。
CSSのみで背景画像をフルスクリーンにする方法
HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>フルスクリーンで表示する方法</title> </head> <body> <div id="container"> ここにコンテンツ </div> </body> </html>
CSS
html {
background: url(img/desert.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
補足
- 「background-size:cover;」は縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小するCSS
対応ブラウザ
- Safari
- Chrome
- IE 9以上
- Opera 10以上
- Firefox 3.6以上
参考にしたいフルスクリーンサイト
- http://www.touralarm.de/
- http://www.makersquarter.com/
- http://www.protest.eu/nl/
- http://tokyowood.net/
まとめ
フルスクリーンサイトはやっぱりクリエイティブな分野や業種には相性が良さそうなテクニックですね。逆にイメージが先行してしまい、「どんな会社?」みたいな印象を持たれるかも知れませんし、サイトを閲覧している人のディスプレイサイズも色々ですからフルスクリーンにする時には注意が必要かもしれません。