離脱を防げ!jQueryで入力フォームを改善し成果を出す楽な方法

(注*2013年7月1日に公開された記事を再編集したものです。)
フォームでの離脱率がもっとも大きい悩みの種
Web担当者の方こんな悩みはありませんか?
問い合わせフォームの離脱率、購入フォームの離脱率が高い
Web担当者の悩み種は離脱率、それも問い合わせフォームや購入フォームでの離脱率、これが最も大きい悩みの種だと思います。
膨大な広告費かけ、コンバージョンを上げるために改善や修正を重ね、やっとの思いでユーザーをWebサイトに誘導したのに肝心のフォームで離脱、今までの努力が水の泡…あまりにも残酷すぎます。
ページを閉じてしまっては元も子もない!
その原因の一つは問い合わせページや購入ページのフォーム入力項目が多く、わかりづらくなっているのかもしれません。せっかくユーザーが「購入するぞ!」と思っても、かわりづらかったら購入せずに離脱してしまいます。
テキストボックスにヒントを出してアシストする
そこで今回は離脱を少しでもしないようにテキストボックスにヒントを出してくれるjQeryプラグインを紹介します。一度、導入してはいかがでしょうか?
1.プラグインのダウンロード
「http://digitalbush.com/projects/watermark-input-plugin/」にアクセスし、赤枠の「Uncompressed」をクリック。
2.jQueryをテキストエディタにコピペ
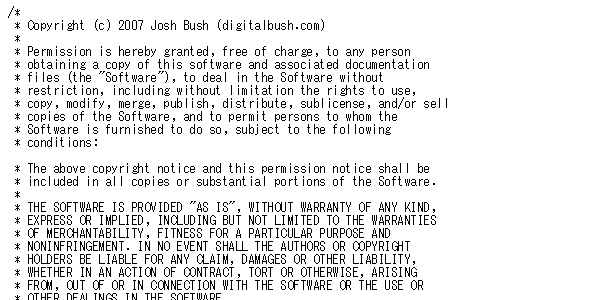
「Uncompressed」をクリック後、上記のjQueryコードが表示されるので全てを選択してコピーをし、テキストエディタにペーストします。エディタの保存名は「jquery.watermarkinput.js」にします。これで下準備は終わりです。
3.head内にjQueryのライブラリを組み込む
さきほど、保存した「jquery.watermarkinput.js」と「jQuery」をhead内に組み込みます。
<script src="jquery.watermarkinput.js" type="text/javascript"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
※ファイルのパスはそれぞれアップした場所に合わせて変更して下さい。
4.head内にプラグインを組み込み
head内に「watermark」を呼び込むための設定をします。
<script type="text/javascript">
$(function() {
$('#name').Watermark('山田');
$('#add').Watermark('東京都渋谷区');
$('#mail').Watermark('example@example.com');
});
</script>
5.フォームのHTMLにヒントが出るように設定する
「<input id=”○○” type=”text” tabindex=”1″>」○○にjavascriptで設定したクラス名を書いて完成です。
<table> <tr> <td>名前:</td> <td><input id="name" type="text" tabindex="1"></td> </tr> <tr> <td>住所:</td> <td><input id="add" type="text" tabindex="1"></td> </tr> <tr> <td>E-mail:</td> <td><input id="mail" type="text" tabindex="1"></td> </tr> </table>
入力フォームのサンプルはこちら
まとめ
大きな効果は望めないかもしれませんが、時間をかけて少しずつ効果が出てくると思います。離脱率はWeb担当者にとって永遠のテーマですから少しでもこのjQueryプラグインが多くの人に役立てば幸いです。