Photoshopトーンカーブだけで簡単加工!Instagram風のビンテージにする方法

インスタグラム風のビンテージに画像を加工する方法をやってみたいと思います。
STEP1 レイヤーを複製
まずは加工したい画像を開きます。

「レイヤー」メニューから「レイヤーを複製…」を選択します。今回は複製したレイヤー編集していくので選択しておきます。
STEP2 トーンカーブで色調補正
まずは「イメージ」メニューから「色調補正」、「トーンカーブ」を選択します。
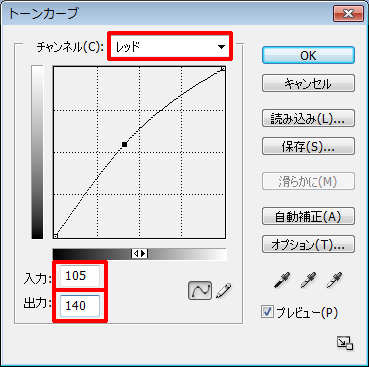
チャンネルを「RGB」から「レッド」に変更し、値を入力を「105」、出力「140」にします。

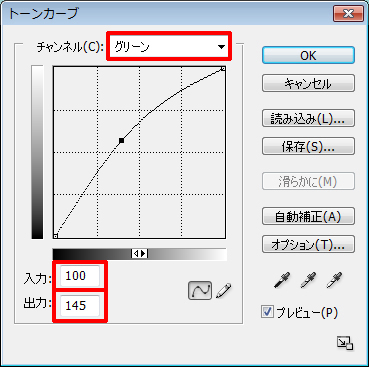
次にチャンネルを「レッド」から「グリーン」に変更し、値を入力を「100」、出力「145」にします。

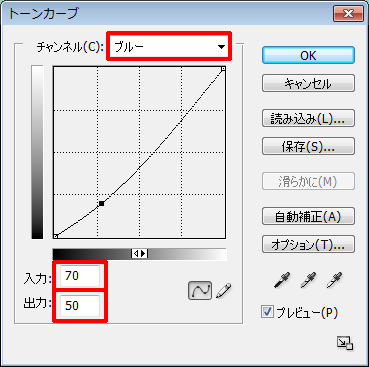
次にチャンネルを「グリーン」から「ブルー」に変更し、値を入力を「70」、出力「50」にします。


どうでしょう?元画像とだいぶ印象が変わってきました。このままでもビンテージ風でいけますが、最後に一工夫加えたいと思います。
STEP3 画像の端を黒っぽくぼかす
もっとビンテージが増すように写真の端を少し黒っぽくぼかす加工をしたいと思います。
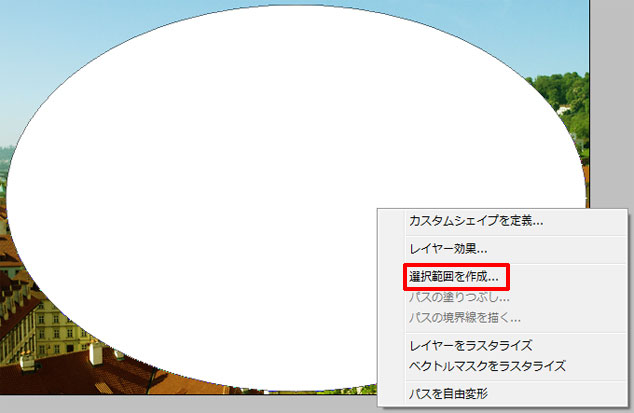
楕円ツールを使って画面いっぱいに楕円を書きます。

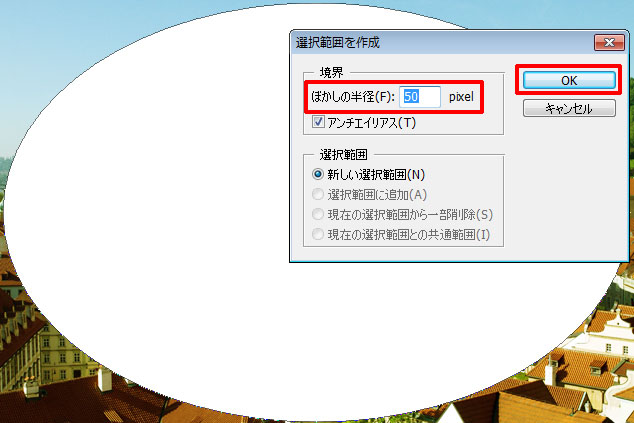
楕円の中心辺りを右クリックし、「選択範囲を作成…」を選択。

境界の「ぼかしの半径(F):」を50pixelにして「OK」をクリックします。

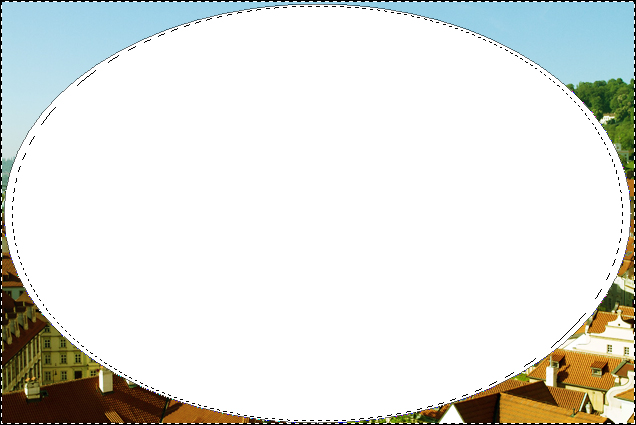
今度は「選択範囲」から「選択範囲を反転(I)」で選択を反転させます。

新規レイヤーを作成し、描画色を「#bfbfbf」に変更、「編集」から「塗りつぶし(L)…」で塗りつぶします。
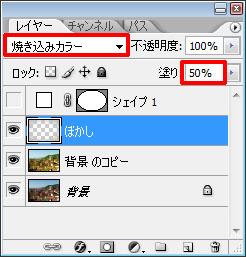
「#bfbfbf」で塗りつぶしたレイヤーを「焼きこみカラー」モードに変更し、塗りを「50%」にします。

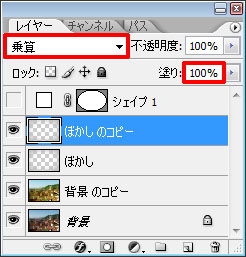
レイヤーを複製して、今度はレイヤーを「乗算」モードにし、「塗り」を100%にします。

ビンテージ風の完成です。

まとめ
いかがでしたか?今回はトーンカーブだけでビンテージ風加工に挑戦しました。加工だけならば、10分もあれば完成すると思います。トーンカーブを微妙に調整していけば、違ったビンテージが楽しめます。この加工が少しでもお役に立てれば幸いです。記事が気に入りましたら「いいねボタン」押してください。