jQueryのアコーディオンメニューを4つの工程でパッと実装する方法

アコーディオンメニューは楽勝で作れます!
今回はjQueryを使って実戦向きなアコーディオンメニュー紹介します。「jQueryって難しいんでしょ?」と聞かれますが、ルールを守ればそんなに難しくありません。
30分もあればできる!!!
それに今回のアコーディオンメニューは初心者向きだと思います。
だって30分もあれば出来ちゃうしね…
それでは早速作りましょう!
jQueryアコーディオンのサンプルはこちら
1.jQueryの「hoverAccordion」プラグインをダウンロード

ZIPファイルを解凍すると2つのフォルダと2つのHTMLファイルがあります。

今回使用するのは「js」フォルダ内の「jquery.hoveraccordion.js」と
「img」フォルダ内の「ha-down.gif」と「ha-up.gif」だけです。
準備は整いました。
2.JavaScpiptの外部ファイルを追加
HTMLの<head>内にjQueryのライブラリとJavaScpiptの外部ファイルを追加します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.hoveraccordion.min.js" type="text/javascript"></script>
3.<ul id=”accordionmenu”>タグを追加
<body>内にに<ul id=”accordionmenu”>タグを追加します。<li>タグにメニューの項目を宣言します。メニュー項目は<a>・・・</a>タグで囲ってリンク形式にします。
<ul id="accordionmenu"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> </ul>
サブメニューの場合はメニューの<li>・・・</li>の間<ul><li>タグを挿入して宣言します。
<li><a href="#">メニュー2</a>
<ul>
<li><a href="#">サブニュー2a</a></li>
<li><a href="#">サブニュー2b</a></li>
<li><a href="#">サブニュー2c</a></li>
</ul>
</li>
4.JavaScriptを追加
<head>内にJavaScriptを追加します。
<script type="text/javascript">
$(document).ready(function () {
$('#accordionmenu').hoverAccordion();
});
</script>
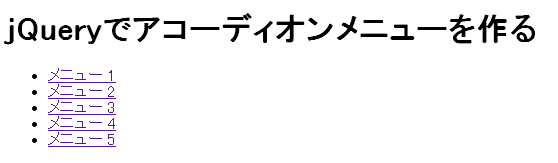
これでアコーディオンメニューは完成です!!!
ねっ簡単でしょ。
jQueryアコーディオンのサンプルはこちら

えっ!まだこんな感じで全然デザインされてないじゃんとブーイングが聞こえそうですが….
一応、jQueryの実装は終わりました。
メニュー2の所にカーソルを合わせるとピロッとサブメニューが出てくるはずです。
ですが、このアコーディオンメニューはこれからが本番でーす!!
そうCSSでデザインするんです!!!
少し長いですが、CSSでデザインしていきましょ。
//アコーディオンメニューの長さの調整
ul#accordionmenu{
width: 300px;
}
//リンク部分の設定
#accordionmenu a{
text-decoration: none;
color: #fff;
display: block;
}
//リンク部分にカーソルが上にきた時の設定
#accordionmenu a:hover{
background-color: #7B7B7B;
border-top: 1px solid #5F5F5F;
border-bottom: 1px solid #7B7B7B;
}
#accordionmenu ul{
margin: 0;
padding: 0;
overflow: hidden;
}
//liに背景色をつける設定
#accordionmenu li{
background-color: #848484;
}
//メニューのリンク設定
#accordionmenu li a{
padding: 5px;
border-left: 1px solid #9A9A9A;
border-top: 1px solid #9A9A9A;
border-right: 1px solid #696969;
border-bottom: 1px solid #757575;
}
//サブメニューのリンク設定
#accordionmenu li li a {
border-top: 1px solid #696969;
border-left: 1px solid #696969;
border-right: 1px solid #8A8A8A;
border-bottom: 1px solid #7B7B7B;
background-color: #757575;
padding: 5px 10px 5px 15px;
}
//矢印に設定
//矢印のイメージは「images」フォルダに格納されている設定なので、自分のフォルダに合わせて下さい。
#accordionmenu .closed{
background-image: url(images/ha-down.gif);
}
#accordionmenu .closed, #accordionmenu .opened {
background-position:98% center;
background-repeat: no-repeat;
}
#accordionmenu .opened{
background-image: url(images/ha-up.gif);
}
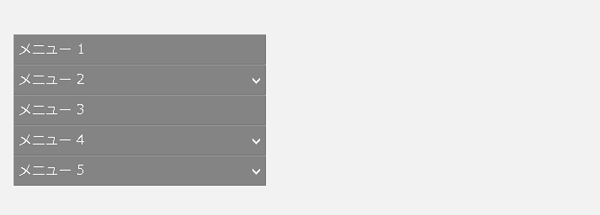
これで本当に完成!
jQueryアコーディオンのサンプルはこちら
まとめ
いかがだったでしょうか。jQuery自体の設定は本当に簡単に出来たと思います。CSSの知識はちょっと必要になりますが初心者の方でも十分出来ると思います。今回はグレー系で制作しましたが、レッド系でもブルー系でも全然行けると思うのでオリジナルデザインに挑戦してみて下さい。このアコーディオンメニューが多くの人に役立てば幸いです。