きれいで美しいグラデーションをCSS3で簡単に作る方法

背景にグラデーションを使ったサイトを最近見かけるようになりました。今回はCSSで簡単にグラデーションを実装する方法とおすすめの実例などを紹介します。 ...

背景にグラデーションを使ったサイトを最近見かけるようになりました。今回はCSSで簡単にグラデーションを実装する方法とおすすめの実例などを紹介します。 ...

最近よく見かける上部固定メニュー。今、ユニクロサイトでも採用されていますね。 先日、サイト制作で実際に上部固定メニューを実装したので、作り方を紹介したいと思い...

インスタグラム風のビンテージに画像を加工する方法をやってみたいと思います。 STEP1 レイヤーを複製 まずは加工したい画像を開きます。 「レイヤ...

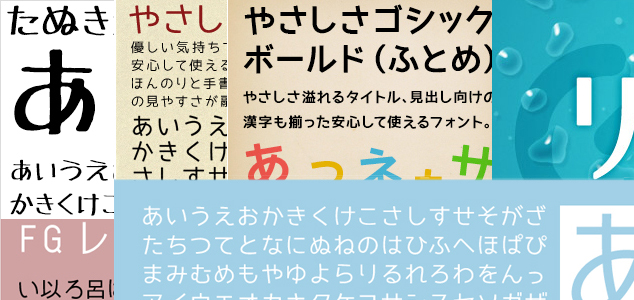
(注*2014年1月16日に公開された記事を再編集したものです。) Web制作のときにあったら便利なフォントを集めてみました。このフォントがあればデザイ...

最近、画像加工がネタ切れ気味だったので色々と試してみました。時間をかければ納得のいく加工ができるかもしれません。けど、効率よく短時間でできる加工じゃなければ...

昭和っぽいレトロなサイトを制作したいと思い、厳選してレトロ調なサイトをまとめてみました。検索してみると意外とレトロ調を取り入れているサイトが多かったです。 ...

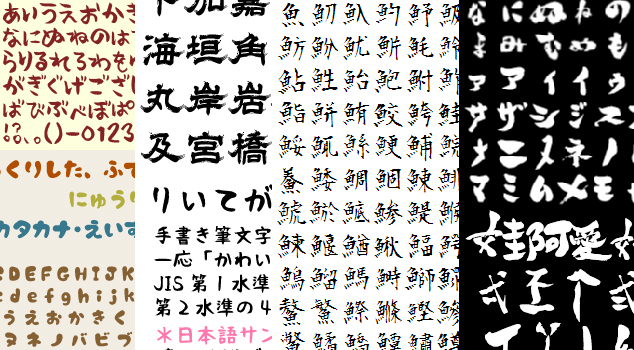
制作中のサイトで毛筆フォントが欲しかったのでまとめてみました。高品質のフォントがいっぱいありましたが、これだけあるとどれ使用するか迷いますよね?利用に関して...

暖かい、クール、元気、シック、ポップ、自然、高級感、重厚感、エレガント、さわやか、清々しいなどなど自動車のサイトには様々な雰囲気を表現しているサイトが沢山あ...

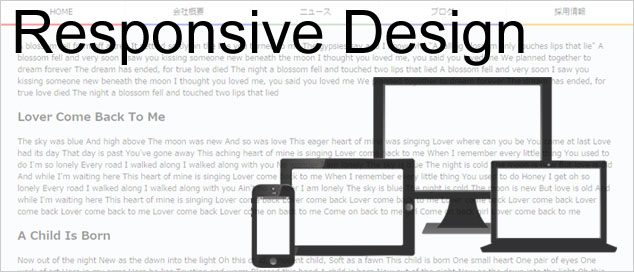
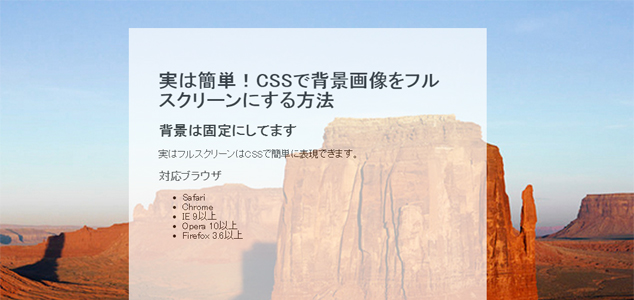
最近、フルスクリーンを使用したサイトをよく見かけるようになりました。「どーん」と大きな写真は、インパクトがあってはじめてアクセスしてきたユーザーに印象を残す...

サイト制作中に手書き風のフォントが必要になり探していたら、良さげなフォントがザックザック見つかったので少しまとめてみました。サイト作りに活用できると思います...