すぐ完成!5分で簡単に画像をポップアップさせる方法

あっ!という間にjQueryポップアップが実装できる方法
シンプルなjQueryポップアップを実装したいときにおすすめ!ライトボックスを使って誰でも簡単にポップアップをサイトに実装できる方法です。
ポップアップのサンプル
1.Lightboxサイトからファイルダウンロード
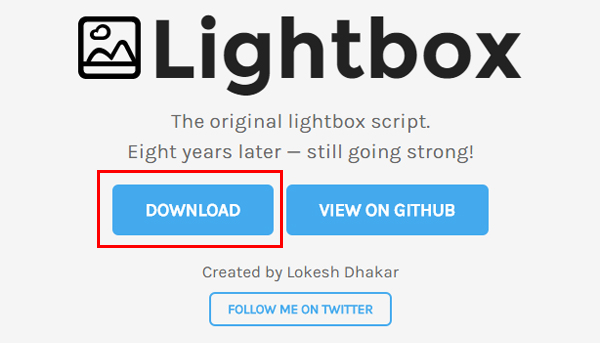
まずはLightboxの公式サイト(http://lokeshdhakar.com/projects/lightbox2/)に行き、中央の「Download」ボタンをクリックしてファイルをダウンロードします。
http://lokeshdhakar.com/projects/lightbox2/
2.必要フォルダをアプロード
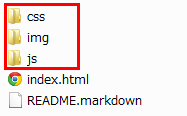
ダウンロード後、解凍しファイルの中を確認します。
フォルダ内に「css」「img」「js」「index.html」「README.markdown」の5つファイルがあり、その中から「css」「img」「js」の3フォルダファイルをアップロードします。

3.headタグ内にJavascriptとCSSソースを記述
「jquery-1.11.0.min.js」と「lightbox.min.js」と「lightbox.css」の3ファイルをhead内に記述します。
※ファイルのパスは必ずそれぞれアップした場所に合わせて変更して下さい。
4.htmlに画像ソースを記述
最後に画像をポップアップさせるために a タグを記述します。その際 a タグ内に「data-lightbox=”○○○“」を追加すれば完成です。○○○には半角英字を入れてください。ここが空欄になっているとポップアップしてくれません。
※ファイルのパスは必ずそれぞれアップした場所に合わせて変更して下さい。
※もちろん「Image #1」を img タグにすれば画像を表示することができます。
Image #1
ポップアップのサンプル
カスタマイズ
「data-lightbox=”○○○”」○○○に同じ文字が入っていればグループ化することができます。
Image #1 Image #2 Image #3
「data-title=”○○”」はキャプションなので自由に変更できます。
まとめ
結構、簡単にポップアップができると思います。クリックひとつで作品を拡大できるポップアップは写真やイラスト、商品など多くの物をページ内に表示しているサイトには有効だと思います。昔はJavascriptを駆使して写真などをポップアップさせていたのが懐かしいです。このjQueryポップアップが多くの人に役立てば幸いです。