隠しテキストと隠しリンクは違反

先日、お客様から質問をされました。ある人にサイトをアクセスアップさせたいと質問したところ「そんなの簡単だよ」と即答されたそうです。その内容はページ中に隠しテキストと隠しリンクをすればいいとアドバイスされたそうです(直接、隠しテキスト、隠しリンクとは言ってないようですが)。で、本当にそんな事ができるのかと聞かれました。
困ったものですね、多分アドバイスをした方もどこかのSEO会社に言われた事だと思います。それをうのみにして実際にやってしまったのではと思います。許せない!こんな会社があるからSEO会社は肩身の狭い思いをさせられてしまんだ!
それで「隠しテキスト」や「隠しリンク」の事がGoogleのウェブマスター向けガイドラインに記載されていたのでまとめたと思いました。
隠しテキスト/隠しリンクとは
「隠しテキスト」や「隠しリンク」は偽装行為と見なされるスパムの一種
隠しテキストの手法
何が「隠しテキスト」、「隠しリンク」と見なされるか、Googleのウェブマスター向けガイドラインが公表しています。
参考:ウェブマスター向けガイドライン「隠しテキストと隠しリンク」
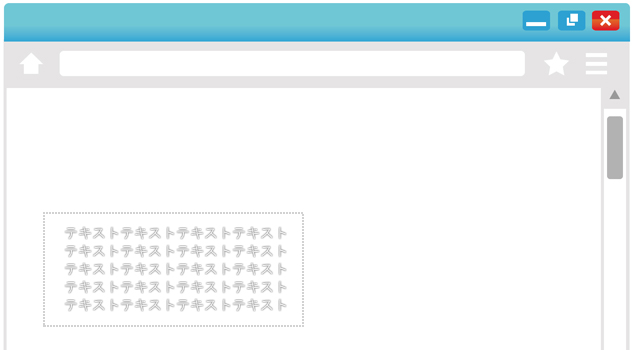
白の背景で白のテキストを使用する
背景色とテキスト色を同じにして、ユーザーには気付かれないが、検索エンジンにテキストを把握させる手法。

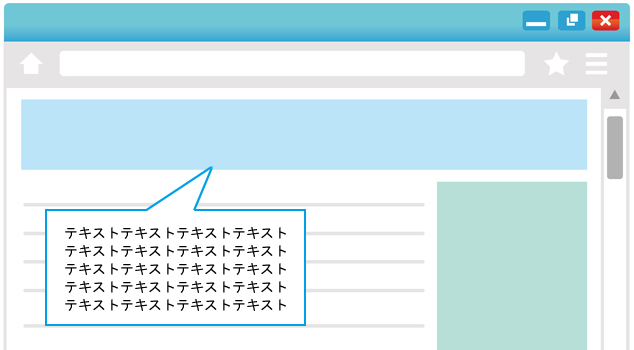
テキストを画像の背後に置く
CSSで画像の背後にテキストを置く手法。

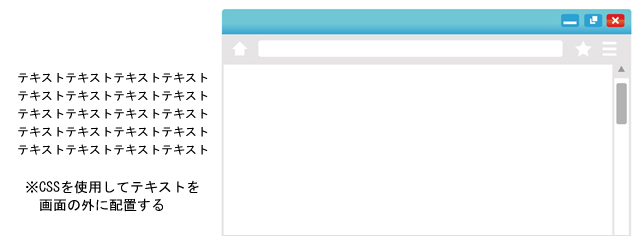
CSSを使用してテキストを画面の外に配置する
一部のテキストをCSSのtext-indentを使用してブラウザには表示させず、検索エンジンにはすべてのテキストを把握させる手法。

フォントサイズを0に縮小設定する
テキストのフォントサイズを小さくして、ユーザーには気付かせず、検索エンジンにはすべてのテキストを把握させる手法。

縮小されたアンカーテキスト
一文字だけ縮小し、隠しリンクを設置して検索エンジンにリンク先を認識させる手法。

まとめ
何だか姑息ですね。今回、紹介した「隠しテキスト」「隠しリンク」はほんの一例です。改めて思うことは「よくこんな手法を思いつくな」という事、CSSが一般的に使われるようになって、この手の手法が簡単にやりやすくなったのが原因なのかも。
ただし、隠しテキストや隠しリンクのすべてが偽装行為と見なさせるわけではないようです。JavaScript、画像、Flashなど検索エンジンがアクセスしにくい技術を使ってる場合はアクセシビリティが向上することがあるそうです。